Lighthouse suena a grupo de música de los noventa, ¿no? Efectivamente, Lighthouse Family fue un grupo inglés qué sonó mucho a finales de los noventa por temas como High. Hoy publico un post (segunda semana consecutiva) para hablaros de una aplicación (o extensión) qué deberíais conocer si os interesa saber cómo va vuestra web o la de vuestro vecino.
¿Qué es Lighthouse?
Según la documentación oficial, Lighthouse _**is an open-source, automated tool for improving the quality of web pages. You can run it against any web page, public or requiring authentication. It has audits for performance, accessibility, progressive web apps, SEO and more. **_Resumiéndolo aún más, es una herramienta que te permite comprobar la calidad de páginas web.
Si tienes una web, es importante validar que cumple con los estándares además de evaluar su rendimiento, accesibilidad o SEO de una forma externa y exigente. Lighthouse lo hace por ti, señala las deficiencias y te aconseja la forma de resolverlas para mejorar en los aspectos que necesite.
¿Cómo hago funcionar Lighthouse?
Hay diferentes formas de usar Lighthouse, la más simple es acceder a la web de Pagespeed Insights, pegar la URL de la página web a auditar y hacer clic en el botón analizar. Pagespeed Insights nos devolverá un resultado de la auditoria de nuestra web para la versión móvil y para la versión desktop. Por debajo de Pagespeed Insights está corriendo Lighthouse, al final del reporte podemos verlo:

Personalmente, prefiero lanzar Lighthouse desde las herramientas de desarrollador de Google Chrome. Los pasos para hacerlo son similares, abrimos Google Chrome, navegamos hasta la página que deseamos auditar, pulsamos F12, accedemos a la pestaña Lighthouse. Hacemos clic en las opciones que queramos auditar y generamos el reporte. Si optamos por auditar todas las categorías, obtendremos un reporte categorizado en rendimiento, PWA, buenas prácticas, accesibilidad y SEO. La posibilidad de obtener los resultados en las diferentes categorías es un plus que Pagespeed Insights no te ofrece o por lo menos yo no he visto la forma de verlos. Además de estás dos formas de usar Lighthouse existen otras como módulo de Node o por línea de comandos pero esas quizás sean formas más complejas que al usuario medio no le aporten demasiado.
Probando Lighthouse
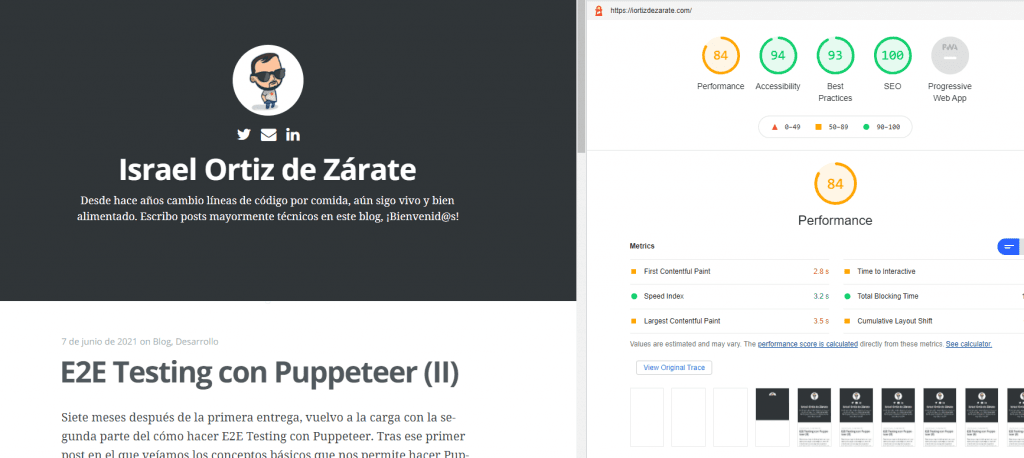
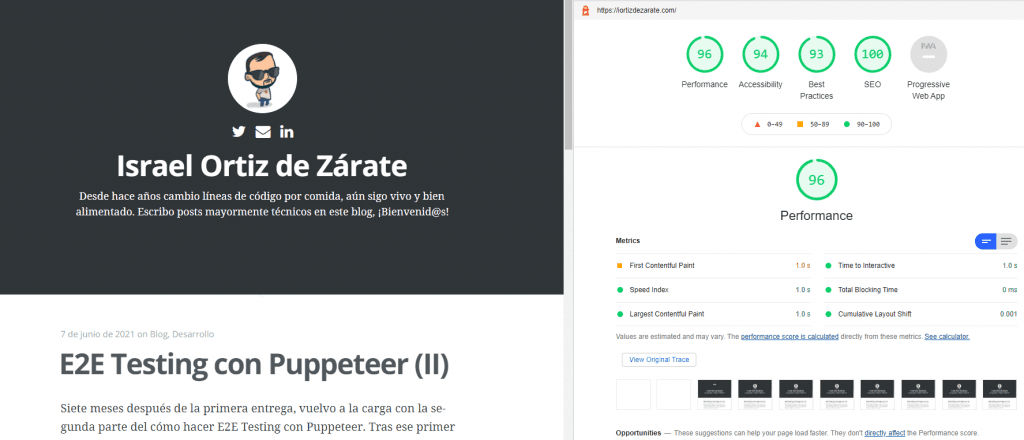
Si probamos a auditar este blog, obtenemos los siguientes resultados:

Móvil

Escritorio
Este blog es un Wordpress prácticamente pelado, con algunos plugins para mejorar el SEO como Yoast SEO y poco más. Se puede ver que el rendimiento baja cuando se accede a la versión móvil, quizás sería interesante añadir el plugin AMP (Accelerated Mobile Pages) para mejorarlo.
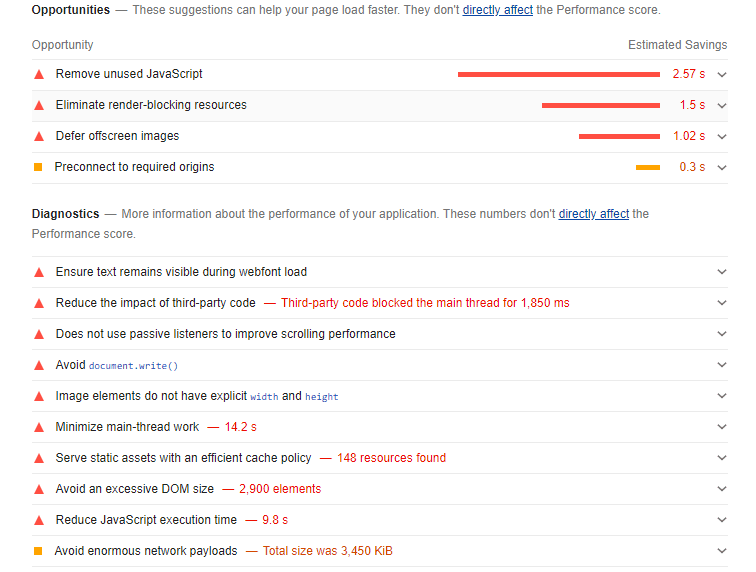
El punto fuerte de Lighthouse es que te propone él mismo las mejoras a realizar para aumentar la puntuación y por tanto mejorar tu web, si no eres un entendido en el tema puede ser de gran ayuda. Veamos un ejemplo:

Y más o menos esto ha sido todo, ahora ya sabéis qué es Lighthouse y cómo utilizarlo, espero que os haya resultado interesante, si es así, compartidlo.
Un saludo,